
Здравствуйте уважаемые читатели, сегодня я расскажу Вам о том, как делается анимация в фотошопе, чтобы вы самостоятельно могли создать живую картинку, используя несложные приемы работы со слоями.
В данном уроке мы научимся создавать исчезающую надпись, которая будет мигать подобно неоновой вывеске. Эту картинку можно будет применить в качестве хедера какого-нибудь сайта, баннера, или анимированного логотипа.
Для начала создадим новый документ с параметрами: длинна 1000 точек, ширина 300. Сразу установите цвет заливки черным, а цвет фона ядовито-синим.

После этого воспользовавшись инструментом «Градиент» закрасьте полученный прямоугольник.

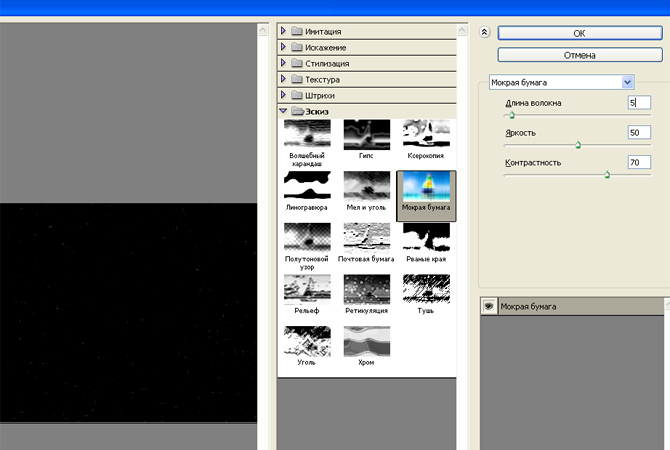
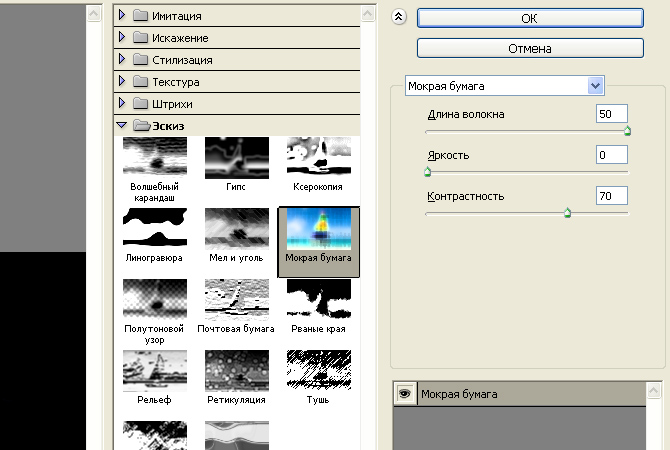
Затем вам понадобиться применить к данному слою фильтр «Мокрая бумага» (подменю «Эскиз»), установив параметры длины волокна на показатель 5, яркости на 53, а контраста на 70.

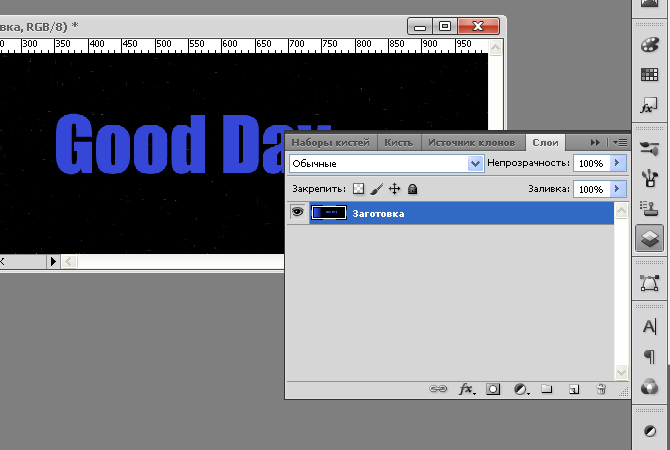
После этого, при помощи функции создания надписи, напишите нужное вам слово. Цвет текста должен быть таким же, как и синий оттенок сбоку фоновой картинки.

После всего этого объедините все слои в один и назовите полученный слой «Заготовка». Фактически таким образом мы создали главный кадр, который затем будем модифицировать при помощи фильтра мокрая бумага.

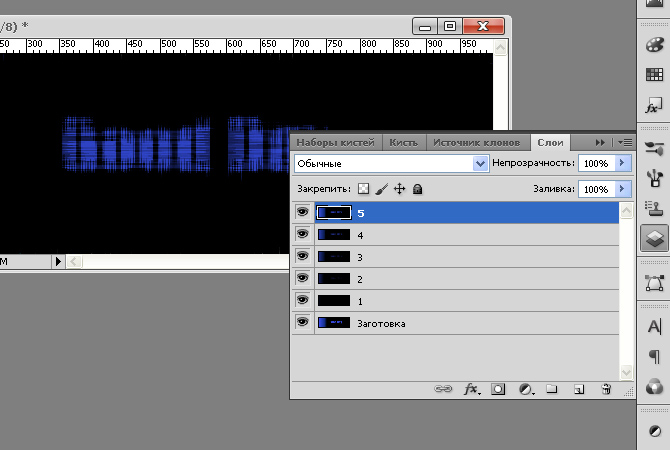
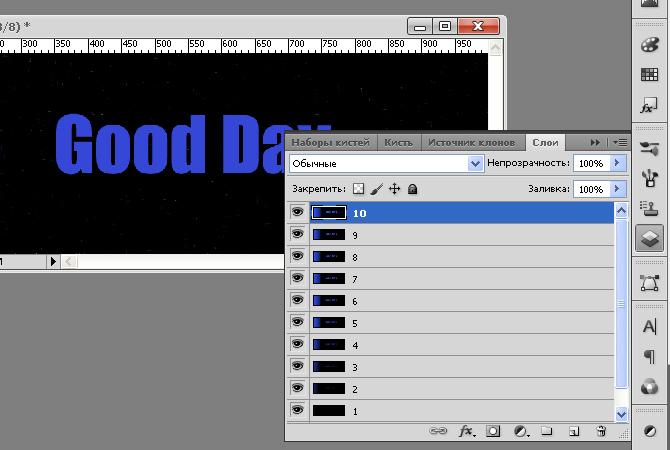
Теперь скопируйте слой «Заготовка» и назовите копию этого слоя «1». Это будет первый кадр нашей анимации. К данному слою примените фильтр «Мокрая бумага» установив параметр, длина волокна на уровень – 50, Яркость сделайте – 0, Контраст – 70.

Затем, создавая копии слоя «Заготовка» и называя их соответствующими цифрами увеличивайте показатель яркости на 10 единиц, пока не получите значение 50. Изображение будет постепенно проявляться.

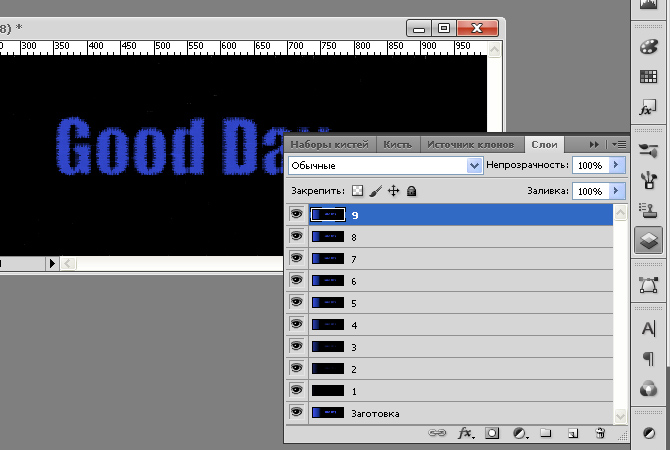
После этого снова скопируйте «Заготовка» только на этот раз применяя к копии фильтр «Мокрая бумага» уменьшайте значение показателя «Длина волокна» с шагом 10 единиц, пока не достигните значения 10.

В итоге у вас должно получиться 9 слоев. Создайте копию «Заготовка» и назовите ее 10, не применяя никаких фильтров.

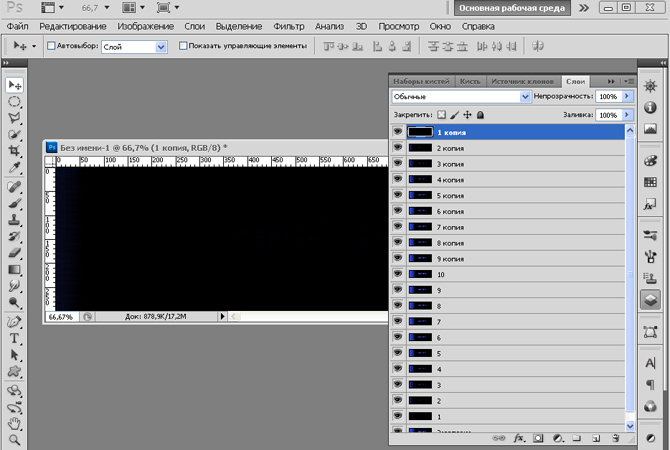
Теперь скопируйте слои с девятого по первый и расположите их всех в такой последовательности.

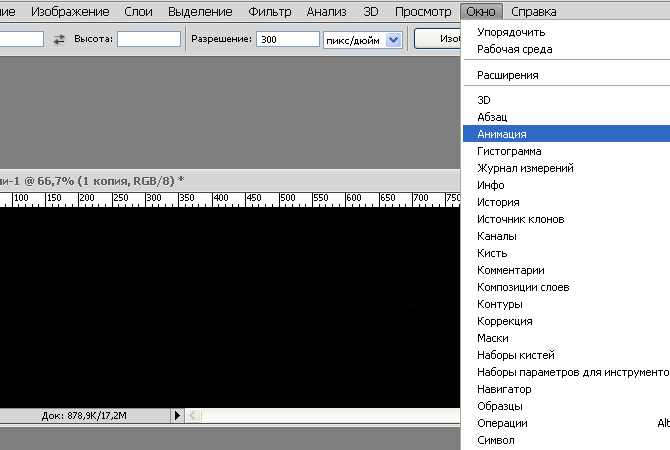
Далее приступим к созданию анимированного файла. Для этого выберите меню «Окно – Анимация».

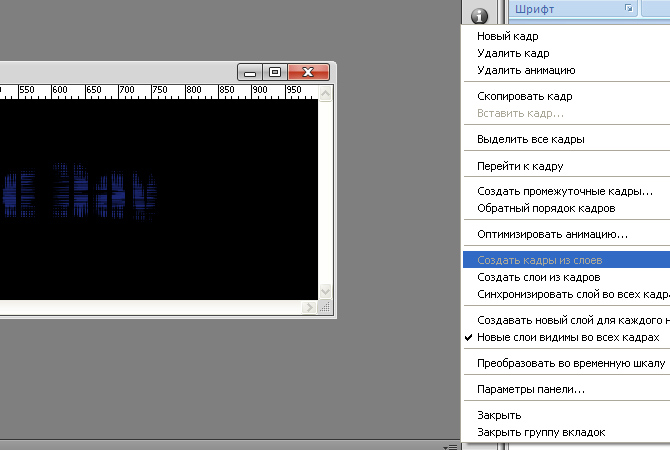
В открывшемся диалоге нужно будет расположить кадры в нужной последовательности и установить задержку между кадрами в 0,2 секунды. Для этого нужно нажать правой кнопкой и выбрать соответствующий пункт меню.

После этого сохраните изображение при помощи команды «Файл – Сохранить для Web и устройств». В открывшемся диалоге, выберите формат файла GIF. В результате у вас должно получиться нечто подобное.