
Здравствуйте уважаемые читатели, сегодня я расскажу Вам о том, как самостоятельно создать классный хедер для сайта, связанного с тематикой фотографий. Это может быть обложка для вашего профиля в социальной сети, вы можете таким образом оформить собственный блог, при желании можно даже использовать этот прием в создании коммерческой графики для Web-ресурсов профессиональных фотографов.
Чтобы сделать качественную обложку необходимо заранее подобрать несколько фотографий, которые расположатся в ряд. Желательно, чтобы все они были одинаково ориентированы в пространстве. Причем предпочтение нужно отдавать снимкам с вертикальной ориентацией.
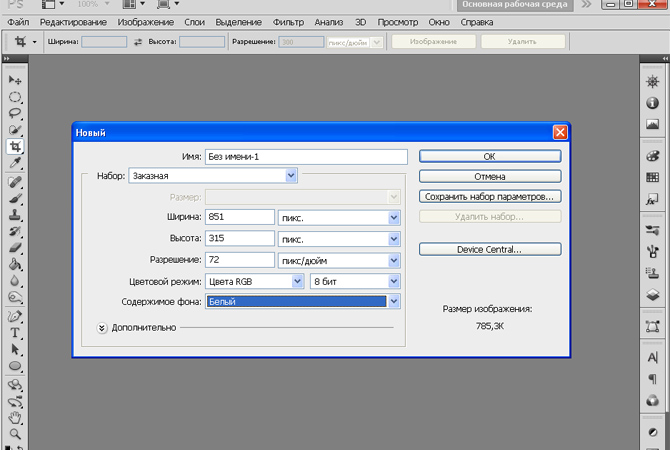
Для начала создайте документ нужного вам размера. Количество точек по длине и высоте должны определить вы сами в зависимости от поставленной задачи.

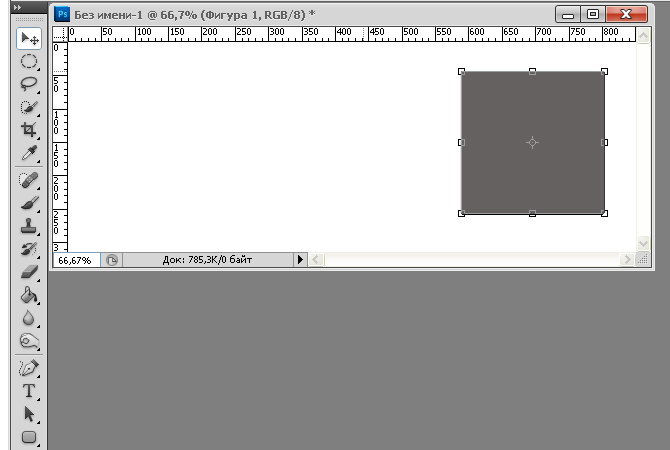
В панели инструментов отыщите инструмент прямоугольник с круглыми уголками. В настройках установите радиус закругления 2 пикселя и нарисуйте квадрат с таким расчетом, что одну из его сторон можно будет с легкостью увеличить почти в два раза. Цвет прямоугольника должен быть серым. Спустя несколько шагов он превратится в тень, поэтому серый цвет будет очень кстати.

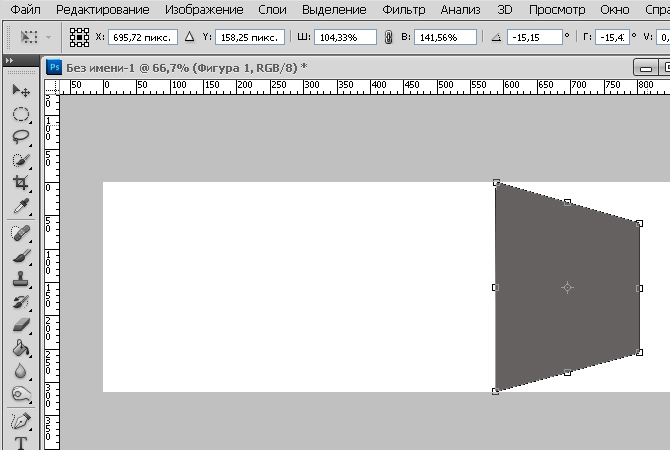
При помощи инструмента «Искажение» превратите прямоугольник в трапецию, пропорционально растянут одну из его сторон вверх и вниз.

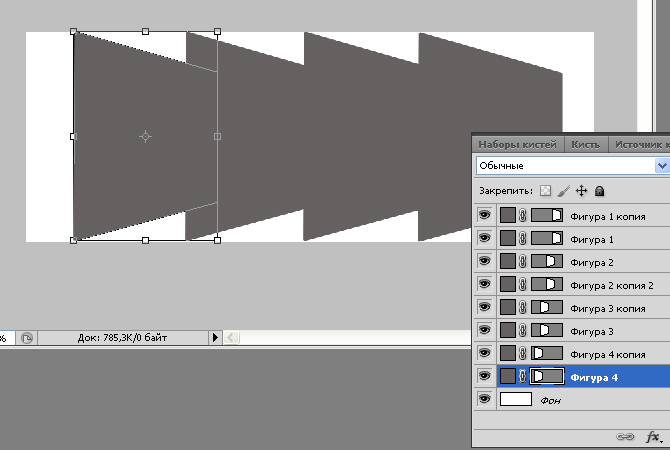
Теперь создайте копию полученной трапеции, а затем еще одну. Вторую копию переместите немного в сторону вдоль горизонтальной линии и снова создайте две копии геометрической фигуры. Повторяйте данную операцию пока все пространство не превратиться в своеобразную елочку.

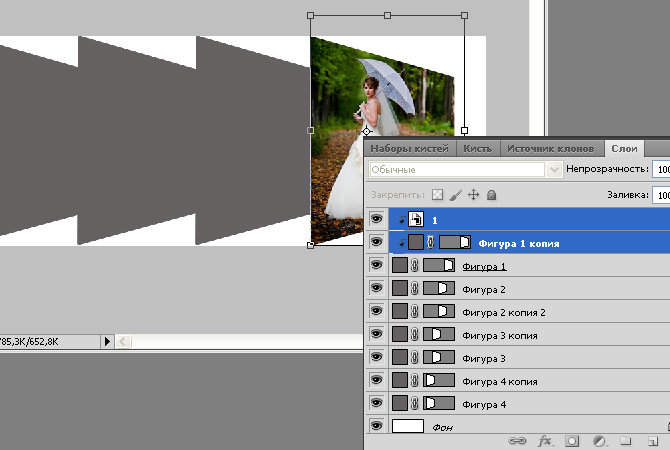
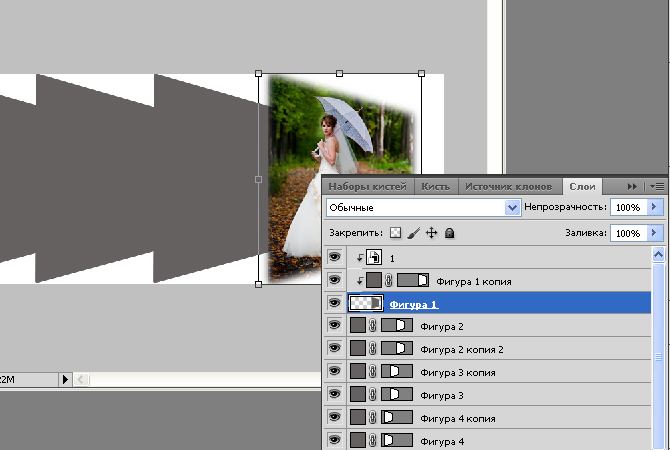
Фактически у вас должно получиться в два раза больше трапеций, чем количество расставляемых фотографий. На верхней фигуре будет помещена фотография, а нижняя после размытия превратится в тень. Чтобы поместить фотографию, щелкните на слой с верхней фигурой и поместите на этот слой одну фотографию. Затем нажмите сочетание клавиш Ctrl+Alt+G – таким образом вы создадите обтравочную маску и обрежете снимок строго по контуру прорисованной фигурки.

Теперь выберите слой с серой фигуркой, расположенной строго под фотокарточкой и примените к нему фильтр размытия по Гауссу с большим радиусом. В результате вокруг фотокарточки появится красивая тень.

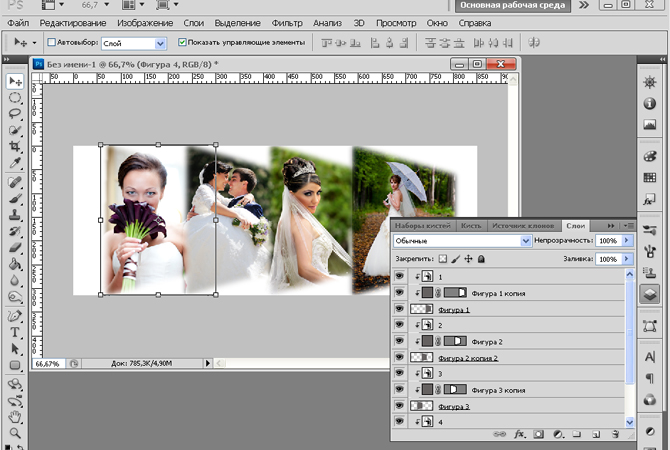
Проделайте все эти операции со всеми трапециями и в результате у вас получится нечто подобное.

В результате стильный хедер для сайта будет создан.

